Hoe om `n skakel in HTML te versteek
As jy `n skakel in HTML verberg, sal dit feitlik nutteloos wees vir gemiddelde gebruikers wat jou webblad besoek. En as die persoon wat jou webwerf besoek, `n ou blaaier gebruik, sal sommige metodes om skakels in HTML te versteek eenvoudig nie werk nie. Maar as jy `n bietjie skattejag wil doen of verborge funksies byvoeg, bel dit soms "Paaseiers" (Paaseier), op jou werf, kan skuil skakels jou help om dit te bereik. `N Basiese kennis van HTML en hoe om kodes te skryf sal egter nodig wees om hierdie veranderinge te implementeer.
conținut
stappe
Metode 1
Verander die lettertipe kleur van die skakel

1
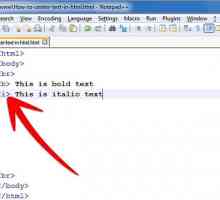
Maak die kode van jou webblad oop en vind die skakel. Deur die kode te skryf wat jy vir jou webwerf geskryf het, kan jy die skakel wat jy in die kode ingevoer het, vind en die kleurwaardes verander wat ooreenstem met die agtergrondkleur van die bladsy. Deur dit te doen, sal jy die kode onsigbaar maak teen die camouflage teen die agtergrondkleur.

2
Vind die heks kode van die toepaslike kleur. HTML, CSS en ander koderingstale gebruik `n heksadesimale kode van drie grepe en ses syfers om die kleur voor te stel. U moet die heksadesimale kode vir die kleur wat ooreenstem met die agtergrondkleur, vind, maar verskeie van die algemeenste heks kodes is die volgende:

3
Pas die kode aan As jy die skakel wat jy wil wegsteek in die kode van jou webblad en die hex kode van die kleur het, kan jy die kleur van jou skakel verander. Om dit te doen, gebruik die volgende kode, en plaas die skakel wat jy wil versteek en die hekskode van die kleur waar van toepassing:

4
Gebruik die funksie "soek" om te verifieer dat die kode gewerk het. Alhoewel die skakel reeds versteek is, kan jy en ander gebruikers die skakel opspoor deur die funksie van "soek" in jou blaaier. Selfs as jou skakel normaal, gesien, aktief of die wyser oor die skakel is, moet die skakel onsigbaar bly.
Metode 2
Gebruik CSS op grond van klasse

1
Voeg `n klas of `n identifikasie-kenmerk by jou skakel. U kan dit doen deur addisionele inligting by die tag van u skakel in te sluit. Vind die skakel tag en sluit die toepaslike kode vir die identifiseerder of klas in. Die kode moet so lyk:
- class = link.com
- id = link.com

2
Skep `n CSS reël vir jou klas of identifiseerder. Jy kan verwys na die naam wat jy geskep het met behulp van a "." vir klasse of die simbool van "#" vir die identifiseerder. Die kode moet so lyk:

3
Verander die manier waarop dit verskyn of die sigbaarheid. Beide funksies het die effek om die skakel weg te steek, maar elke funksie versteek die skakel anders. Deur die manier waarop dit lyk, te verander "enige", sal jy die ontwerpskakel van die bladsy verwyder. Dit kan veroorsaak dat ander elemente van jou bladsy beweeg as hul posisie deur die skakel gedefinieer word. Verander sigbaarheid van "verborge" sal die skakel versteek sonder om die ontwerp van die bladsy te beïnvloed. Die kode op hierdie punt moet eenvoudig lyk:

4
Kyk baie goed dat die kode goed geskryf is. As u die kode verkeerd skryf, kan foute op die webblad voorkom of u kan baie belangrike elemente in die ontwerp verander. Die finale HTML en CSS moet soos volg lyk:
klas = Link.com>skakel
.Link.com {
vertoon: geen-
}
wenke
- Dit is ongelooflik nuttig as jy iewers iewers met jаvascript wys, maar jy wil nie hê gebruikers moet sien dat hulle gelaai is nie.
waarskuwings
- Sommige maatskappye wat internet soekenjiedienste verskaf, sien die gebruik van verborge HTML-skakels om soekranglys te manipuleer as `n etiese oortreding "webmeester".
Deel op sosiale netwerke:
Verwante
 Hoe voeg jy Google Analytics by jou webwerf
Hoe voeg jy Google Analytics by jou webwerf Hoe om `n hiperskakel met HTML by te voeg
Hoe om `n hiperskakel met HTML by te voeg Hoe om die handelsmerk simbool in HTML by te voeg
Hoe om die handelsmerk simbool in HTML by te voeg Hoe om `n aftrekkieslys met HTML en CSS te skep
Hoe om `n aftrekkieslys met HTML en CSS te skep Hoe om `n aftreklys in HTML sonder Java te skep
Hoe om `n aftreklys in HTML sonder Java te skep Hoe om vas te stel of jаvascript nie geaktiveer is nie
Hoe om vas te stel of jаvascript nie geaktiveer is nie Hoe om jou produkte te filter in die WebReserv besprekingskalender
Hoe om jou produkte te filter in die WebReserv besprekingskalender Hoe om `n HTML skakel knoppie te maak
Hoe om `n HTML skakel knoppie te maak Hoe om `n webblad in HTML te maak
Hoe om `n webblad in HTML te maak Hoe om `n webblad met HTML te hack
Hoe om `n webblad met HTML te hack Hoe om die verkeer van `n webwerf te meet
Hoe om die verkeer van `n webwerf te meet Hoe om digitale tyd in HTML te vertoon
Hoe om digitale tyd in HTML te vertoon Hoe om die webreserverings kalender in Squarespace in te sluit
Hoe om die webreserverings kalender in Squarespace in te sluit Hoe voeg jy Google Maps by jou webwerf of blog
Hoe voeg jy Google Maps by jou webwerf of blog Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik
Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik Hoe om `n agtergrond by `n blog te voeg
Hoe om `n agtergrond by `n blog te voeg Hoe om `n bladsy by Blogger te voeg
Hoe om `n bladsy by Blogger te voeg Hoe om tekste en beelde in HTML te pas
Hoe om tekste en beelde in HTML te pas Hoe om `n teks in HTML-taal te sentreer
Hoe om `n teks in HTML-taal te sentreer Hoe om kommentaar te lewer in HTML
Hoe om kommentaar te lewer in HTML Hoe om `n Facebook-badge te kry
Hoe om `n Facebook-badge te kry
 Hoe om `n hiperskakel met HTML by te voeg
Hoe om `n hiperskakel met HTML by te voeg Hoe om die handelsmerk simbool in HTML by te voeg
Hoe om die handelsmerk simbool in HTML by te voeg Hoe om `n aftrekkieslys met HTML en CSS te skep
Hoe om `n aftrekkieslys met HTML en CSS te skep Hoe om `n aftreklys in HTML sonder Java te skep
Hoe om `n aftreklys in HTML sonder Java te skep Hoe om jou produkte te filter in die WebReserv besprekingskalender
Hoe om jou produkte te filter in die WebReserv besprekingskalender Hoe om `n HTML skakel knoppie te maak
Hoe om `n HTML skakel knoppie te maak Hoe om `n webblad in HTML te maak
Hoe om `n webblad in HTML te maak Hoe om `n webblad met HTML te hack
Hoe om `n webblad met HTML te hack Hoe om die verkeer van `n webwerf te meet
Hoe om die verkeer van `n webwerf te meet