Hoe maak die teks flikker in HTML
Knipperende teks was nog nooit deel van standaard HTML funksies nie en daar is geen benadering wat vir elke blaaier werk nie. Die naaste opsie wat slegs HTML gebruik, is die merker (of merketiket) -tag, maar selfs dit werk nie in Google Chrome nie. jаvascript is `n meer betroubare metode en jy kan die kode direk in die HTML-dokument kopieer en plak.
stappe
Metode 1
Gebruik die marquee tag

1
Gebruik dit slegs in persoonlike projekte. Die merketiket het verouderd geword en ontwikkelaars word sterk aangemoedig om dit te vermy. Verskillende blaaiers sal dit anders vertoon, en toekomstige opdaterings kan voorkom dat die teks glad nie flikker nie. Leer hoe om jаvascript te gebruik in plaas daarvan om `n professionele webwerf te skep.
- Google Chrome ondersteun nie die kenmerk nie "scrollamount", wat die een is wat hierdie metode ondersteun. In hierdie blaaier sal die teks deur die bladsy gaan in plaas van om te flikker.

2
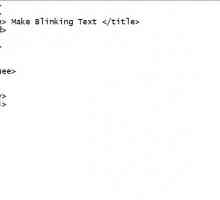
Plaas die merketikette om die blinkende teks. Open die HTML-dokument in `n eenvoudige teksredigeerder. Tik na die teks

3
Stel die teks grootte in Verander die openingsteken na

4
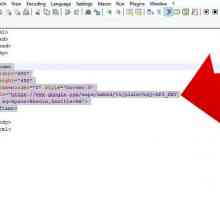
Stel die skermbedrag in dieselfde waarde as die grootte. Binne dieselfde etiket, skryf scrollamount ="300" (of dieselfde nommer wat grootte het). By verstek beweeg die merktekste langs die bladsy. Deur die skermmoment met dieselfde nommer as die grootte te konfigureer, is die teks "beweeg" In dieselfde posisie is jy. Dit veroorsaak die flikker effek.
.

5
Verander die scrolldelay. Open die HTML-lêer in `n webblaaier om die effek te sien. As die teks te stadig of te stadig blink, verander die spoed met die kenmerk scrolldelay ="500". Die verstekwaarde is 85. Gebruik `n hoër getal om stadig of een te blaas om vinniger te flikker.

6
Beperk die aantal knippies (opsioneel). Baie gebruikers vind die flikker in die teks irriterend. Om die animasie een keer te stop, het die leser se aandag gevang, tik lus ="7". Die teks sal sewe keer flikker en verdwyn (dit is moontlik om enige nommer behalwe sewe) te gebruik.
Metode 2
Gebruik jаvascript

1
Voeg `n flikker skrip in die kop van die HTML-dokument. Tussen etikette en van die HTML-dokument, voeg die volgende jаvascript-kode in:
- funksie blink teks () {
var f = document.getElementById (`aankondiging`) -
setInterval (funksie () {
f.style.visibility = (f.style.visibility == `hidden`? ``: `hidden`) -
), 1000)
}

2
Voeg die opdrag in om die skrif te laai. Die kode hierbo beskryf, definieer `n funksie wat geroep het "blinktext". Om hierdie funksie in u HTML te gebruik, verander die etiket om .

3
Definieer die flikkerende teks as `n "aankondiging". Die skrip raak slegs elemente wat geïdentifiseer is as "aankondiging". Plaas die flikkerende teks binne enige element en gee dit die identiteit. Voer byvoorbeeld in
Knipper teks hier.
ofKnipper teks hier.
.
4
Pas die skrif aan Die nommer "1000" In die skrif stel dit die tydsperiode tussen knip. Dit is in mikrosekondes, waardeur die waarde 1000 die teks een keer per sekonde flits. Verander dit na `n kleiner getal sodat dit meer keer flikker of vir `n groter een om dit te vertraag.
wenke
- U kan die voorkoms van die tekstaampie met die kenmerk verstel "styl". Probeer styl byvoeg"grens: soliede".
- Dit is moontlik om `n hoogte-kenmerk in die marquee-tag sowel as een breedte in te sluit, maar baie blaaiers sal dit ignoreer. Jy mag dalk `n verskil maak as jy `n grens aan die markie bygevoeg het.
- U kan ook CSS animasies gebruik om die teks te flits. Dit is nogal ingewikkelder en word nie aanbeveel vir CSS-beginners nie. Hou in gedagte dat jy `n CSS dokument gekoppel (teks in Engels) omdat Firefox nie animasies met interne CSS ondersteun nie.
waarskuwings
- Moenie die etiket gebruik nie
Deel op sosiale netwerke:
Verwante
 Hoe om `n mobiele markie in HTML te maak
Hoe om `n mobiele markie in HTML te maak Hoe om `n sakrekenaar met behulp van HTML te skep
Hoe om `n sakrekenaar met behulp van HTML te skep Hoe om `n aftreklys in HTML sonder Java te skep
Hoe om `n aftreklys in HTML sonder Java te skep Hoe om jаvascript af te skakel
Hoe om jаvascript af te skakel Hoe om vas te stel of jаvascript nie geaktiveer is nie
Hoe om vas te stel of jаvascript nie geaktiveer is nie Hoe om `n adres in Google Maps te geokodeer jаvascript
Hoe om `n adres in Google Maps te geokodeer jаvascript Hoe om jаvascript op `n Android-foon aan te skakel
Hoe om jаvascript op `n Android-foon aan te skakel Hoe om `n flikkerende teks te maak sonder die `teks`-tag of jаvascript
Hoe om `n flikkerende teks te maak sonder die `teks`-tag of jаvascript Hoe om `n vervangingsbeeld in jаvascript te maak
Hoe om `n vervangingsbeeld in jаvascript te maak Hoe om `n webblad met HTML te hack
Hoe om `n webblad met HTML te hack Hoe om digitale tyd in HTML te vertoon
Hoe om digitale tyd in HTML te vertoon Hoe om pret te hê met die adresbalk van die internetblaaier
Hoe om pret te hê met die adresbalk van die internetblaaier Hoe om jаvascript-foute in u blaaier aan te meld
Hoe om jаvascript-foute in u blaaier aan te meld Hoe om teks in HTML te onderstreep
Hoe om teks in HTML te onderstreep Hoe om kleurtikette in HTML te gebruik
Hoe om kleurtikette in HTML te gebruik Hoe om jаvascript-inspuitings te gebruik
Hoe om jаvascript-inspuitings te gebruik Hoe om te kontroleer of jаvascript werk met behulp van Java Tester
Hoe om te kontroleer of jаvascript werk met behulp van Java Tester Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik
Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik Hoe om HTML-visualisering met jаvascript te wissel
Hoe om HTML-visualisering met jаvascript te wissel Hoe om kommentaar te lewer in HTML
Hoe om kommentaar te lewer in HTML Hoe om `n teksinskrywing met behulp van HTML te skep
Hoe om `n teksinskrywing met behulp van HTML te skep
 Hoe om `n sakrekenaar met behulp van HTML te skep
Hoe om `n sakrekenaar met behulp van HTML te skep Hoe om `n aftreklys in HTML sonder Java te skep
Hoe om `n aftreklys in HTML sonder Java te skep Hoe om `n adres in Google Maps te geokodeer jаvascript
Hoe om `n adres in Google Maps te geokodeer jаvascript Hoe om `n flikkerende teks te maak sonder die `teks`-tag of jаvascript
Hoe om `n flikkerende teks te maak sonder die `teks`-tag of jаvascript Hoe om `n vervangingsbeeld in jаvascript te maak
Hoe om `n vervangingsbeeld in jаvascript te maak Hoe om `n webblad met HTML te hack
Hoe om `n webblad met HTML te hack Hoe om digitale tyd in HTML te vertoon
Hoe om digitale tyd in HTML te vertoon