Hoe om die inhoud van `n webblad met behulp van CSS te sentreer
Wil u die inhoud van u webwerf evalueer om die marginale links en regs gelyk te stel, maar wil u dat die teks regverdig bly? Hou aan om te lees!
stappe
Sentreer die inhoud van `n webblad
1
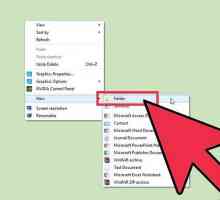
Maak die notaboek oop of `n aansoek om die teks te wysig.
2
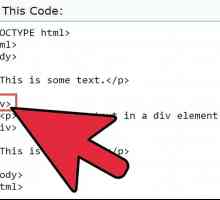
Skep die skelet van `n basiese HTML-bladsy.
3
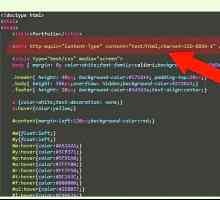
Binne die etikette voeg die definisie van die volgende styl by:
4
Op die etiket voeg dit die volgende by:
5
Voeg enige inhoud vir die webwerf tussen die etikette in.
6
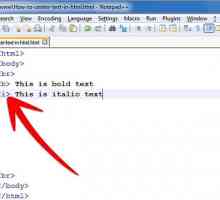
Voltooide produk:
7
Stoor die lêer in. Htm of. Html-formaat en alles sal goed wees.
wenke
- Speel met die wydte totdat jy die gewenste voorkoms bereik.
- Jy kan `agtergrond-kleur: kleur` byvoeg, vir die liggaam en die kodes wat op die styl gesentreer is. As jy verskillende kleure vir elkeen gebruik, kan jy links en regs gekleurde grense skep.
Deel op sosiale netwerke:
Verwante
 Hoe om `n mobiele markie in HTML te maak
Hoe om `n mobiele markie in HTML te maak Hoe om Google AdSense te optimaliseer
Hoe om Google AdSense te optimaliseer Hoe om `n hiperskakel met HTML by te voeg
Hoe om `n hiperskakel met HTML by te voeg Hoe om `n agtergrond by `n webwerf te voeg
Hoe om `n agtergrond by `n webwerf te voeg Hoe om HTML te leer
Hoe om HTML te leer Hoe om vet teks in HTML te skep
Hoe om vet teks in HTML te skep Hoe om `n aftreklys in HTML sonder Java te skep
Hoe om `n aftreklys in HTML sonder Java te skep Hoe om `n eenvoudige webblad te maak met Notepad
Hoe om `n eenvoudige webblad te maak met Notepad Hoe om `n plasingsblad vir `n webwerf te skep
Hoe om `n plasingsblad vir `n webwerf te skep Hoe om die agtergrondkleur in HTML te stel
Hoe om die agtergrondkleur in HTML te stel Hoe om `n agtergrond prent in HTML op te los
Hoe om `n agtergrond prent in HTML op te los Hoe om `n webblad in HTML te maak
Hoe om `n webblad in HTML te maak Hoe om Photoshop te gebruik om `n webblad te ontwerp
Hoe om Photoshop te gebruik om `n webblad te ontwerp Hoe om Dreamweaver te gebruik
Hoe om Dreamweaver te gebruik Hoe om die eenvoudige HTML-formaat te gebruik
Hoe om die eenvoudige HTML-formaat te gebruik Hoe om metatags te gebruik
Hoe om metatags te gebruik Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik
Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik Hoe om tekste en beelde in HTML te pas
Hoe om tekste en beelde in HTML te pas Hoe om `n teks in HTML-taal te sentreer
Hoe om `n teks in HTML-taal te sentreer Hoe om `n skakel te skep
Hoe om `n skakel te skep Hoe om `n mobiele webwerf met Dreamweaver te skep
Hoe om `n mobiele webwerf met Dreamweaver te skep
 Hoe om `n hiperskakel met HTML by te voeg
Hoe om `n hiperskakel met HTML by te voeg Hoe om `n agtergrond by `n webwerf te voeg
Hoe om `n agtergrond by `n webwerf te voeg Hoe om HTML te leer
Hoe om HTML te leer Hoe om vet teks in HTML te skep
Hoe om vet teks in HTML te skep Hoe om `n aftreklys in HTML sonder Java te skep
Hoe om `n aftreklys in HTML sonder Java te skep Hoe om `n eenvoudige webblad te maak met Notepad
Hoe om `n eenvoudige webblad te maak met Notepad Hoe om `n plasingsblad vir `n webwerf te skep
Hoe om `n plasingsblad vir `n webwerf te skep Hoe om die agtergrondkleur in HTML te stel
Hoe om die agtergrondkleur in HTML te stel Hoe om `n agtergrond prent in HTML op te los
Hoe om `n agtergrond prent in HTML op te los