Hoe om `n teks in HTML-taal te sentreer
HTML (wat staan vir HyperText Markup Language, of taal HTML in Castiliaans) is die manier waarop die meeste webblaaie is ontwerp vir opmaak kwessies soos belyning, paragrawe, vet en lettergrootte. As jy `n webblad is ontwerp met HTML kodes kan twee basiese maniere om teks te wysig gebruik: HTML en CSS (Cascading Style Sheets, Cascading Style Sheets). U kan leer om `n teks te gebruik deur HTML te gebruik, die basiese HTML-taal te ken en hierdie metodes te toets.
stappe
Metode 1
belyning in HTML1
Maak gereed om HTML-webbladsye te wysig deur die noodsaaklikheid van HTML-kodes te leer.
- Visualiseer die verskeidenheid etikette wat u kan gebruik om die lettertipe of teksformaat te verander. Byvoorbeeld, `n kleinletter "b" wat tussen `n paar wiggies geplaas word, word gebruik sodat die teks vetdruk verander. `N Kleinletter "i" word vir kursief in die teks gebruik. Moenie die kwotasies in die kode insluit nie.



2
Soek die webblad vir die teks wat u wil sentreer.

3
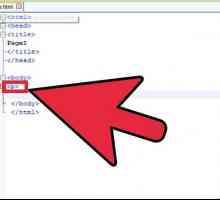
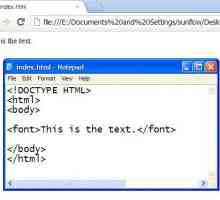
Skryf die etiket "sentrum" tussen die wiggies voor die begin van die teks. Moenie enige spasie tussen die etiket en die teks laat nie.

4
Skryf die "/ sentrum" merker tussen wiggies aan die einde van die teks. Moet nie `n leë spasie insluit nie.

5
Stoor jou webblad Visualiseer dit om seker te maak dat jy die teks korrek in lyn gebring het.

Metode 2
CSS belyning1
Maak gereed om die CSS van jou webblad te verander deur basiese CSS-konsepte te leer. Die CSS-kode word ingeskryf oor HTML-kode, aangesien beide etiketteringstale saamwerk.
- Vertroud te wees met die terme liggaam (liggaam), H1, H2 en H3 ( "h" verwys na "opskrif", die kop). Hulle word gebruik om die inhoud van die teks van `n webblad of die kleiner of normale grootte van `n teks aan te dui. h1 is die grootste kop, terwyl h2 en h3 kleiner is. Dit is `n taal soortgelyk aan die een wat jy in HTML gebruik om die dele van `n webblad te identifiseer.



2
Vind die HTML-wig aan die begin van die teks wat u wil verander. U sal die CSS-stylkodes binne die eerste wig van hierdie lyn van HTML-kode plaas.


3
Tik die kode "text-align = center;" onmiddellik na "h1" en voordat die wig gesluit is. Moenie die aanhalings insluit nie.

4
Voeg die geslote wig net na die semikolon toe. Stoor jou webblad

Dinge wat jy nodig het
- HTML basiese beginsels
- CSS basiese beginsels
- `N webblad
Deel op sosiale netwerke:
Verwante
 Hoe om `n hiperskakel met HTML by te voeg
Hoe om `n hiperskakel met HTML by te voeg Hoe om die handelsmerk simbool in HTML by te voeg
Hoe om die handelsmerk simbool in HTML by te voeg Hoe om die kleur van die teks in HTML te verander
Hoe om die kleur van die teks in HTML te verander Hoe om die font in MySpace te verander
Hoe om die font in MySpace te verander Hoe om `n prent in HTML te sentreer
Hoe om `n prent in HTML te sentreer Hoe om HTML-rame te skep
Hoe om HTML-rame te skep Hoe om vet teks in HTML te skep
Hoe om vet teks in HTML te skep Hoe om `n prent skakel in HTML te skep
Hoe om `n prent skakel in HTML te skep Hoe om `n agtergrond prent in HTML op te los
Hoe om `n agtergrond prent in HTML op te los Hoe om `n HTML skakel knoppie te maak
Hoe om `n HTML skakel knoppie te maak Hoe om spasies in HTML in te voeg
Hoe om spasies in HTML in te voeg Hoe om die grootte van `n iframe in HTML te verander
Hoe om die grootte van `n iframe in HTML te verander Hoe om digitale tyd in HTML te vertoon
Hoe om digitale tyd in HTML te vertoon Hoe om te program met VBScript
Hoe om te program met VBScript Hoe om teks in HTML te onderstreep
Hoe om teks in HTML te onderstreep Hoe om kleurtikette in HTML te gebruik
Hoe om kleurtikette in HTML te gebruik Hoe om die eenvoudige HTML-formaat te gebruik
Hoe om die eenvoudige HTML-formaat te gebruik Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik
Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik Hoe om tekste en beelde in HTML te pas
Hoe om tekste en beelde in HTML te pas Hoe om die inhoud van `n webblad met behulp van CSS te sentreer
Hoe om die inhoud van `n webblad met behulp van CSS te sentreer Hoe om kommentaar te lewer in HTML
Hoe om kommentaar te lewer in HTML
 Hoe om die handelsmerk simbool in HTML by te voeg
Hoe om die handelsmerk simbool in HTML by te voeg Hoe om die kleur van die teks in HTML te verander
Hoe om die kleur van die teks in HTML te verander Hoe om die font in MySpace te verander
Hoe om die font in MySpace te verander Hoe om `n prent in HTML te sentreer
Hoe om `n prent in HTML te sentreer Hoe om HTML-rame te skep
Hoe om HTML-rame te skep Hoe om vet teks in HTML te skep
Hoe om vet teks in HTML te skep Hoe om `n prent skakel in HTML te skep
Hoe om `n prent skakel in HTML te skep Hoe om `n agtergrond prent in HTML op te los
Hoe om `n agtergrond prent in HTML op te los Hoe om `n HTML skakel knoppie te maak
Hoe om `n HTML skakel knoppie te maak Hoe om spasies in HTML in te voeg
Hoe om spasies in HTML in te voeg