Hoe om HTML te leer
HTML is die afkorting van Hyper Text Markup Language
conținut
stappe
Deel 1
Leer basiese HTML

1
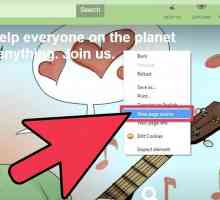
Maak `n HTML-dokument oop Die meeste redigeerprogramme, insluitend Notepad of Microsoft Word for Windows of TextEdit for Mac, kan gebruik word om HTML-dokumente te skryf. Maak `n nuwe dokument oop en gebruik Lêer → Stoor as in die boonste kieslys om die lêer as `n "webblad" te stoor, of verander die uitbreiding na ".html" of ".htm" in plaas van ".doc", ".rtf" of `n ander uitbreiding.
- Dit is waarskynlik dat `n waarskuwing sal verskyn wat sê dat die dokument "gewone teks" sal word in plaas van "ryk teks" of `n ander spesiale formaat en dat die beelde nie behoorlik gestoor sal word nie. Moenie bekommerd wees nie omdat HTML-dokumente nie daardie opsies gebruik nie.
- Daar is geen verskil tussen die ". Html" en ". Htm" lêers nie. Enige sal werk.

2
Bekyk jou dokument met `n internetblaaier. Stoor jou dokument leeg en vind die dokumentikoon op jou rekenaar en dubbelklik om dit oop te maak. Dit moet soos `n leë bladsy in jou blaaier oopmaak. As jy dit nie doen nie, sleep die lêer na die URL-balk in jou blaaier. Terwyl u die HTML-dokument na hierdie gids wysig, kan u die blaaier nagaan en sien hoe die bladsy verander.

3
Verstaan merketikette. Hierdie etikette verskyn nie op `n webblad as gewone teks nie. Hulle vertel jou blaaier hoe om die bladsy en die inhoud te vertoon. Die begin tag bevat instruksies. Byvoorbeeld, jy kan die leser vertel om die teks in vetdruk te vertoon. U het ook die eindtag nodig om die leser te laat weet waar die instruksies van toepassing is. In hierdie voorbeeld sal al die teks tussen die aanvangsteken en die eindetiket vetdruk. Die enigste ding wat verander wanneer die etiket "einde" geskryf word, is die diagonale na die eerste driehoekige hakies.
<die begin tag gaan hier>>)
4
Skryf jou eerste etiket . Elke HTML-dokument begin met `n etiket

5
Vul die kopgedeelte ""Van jou dokument. Tussen etikette en , skryf die etiket Begin en eindig tag. Skep `n spasie om tussen albei etikette te skryf. Alles tussen hierdie etikette sal nie op die bladsy self verskyn nie. Probeer die volgende en kyk waar dit voorkom:

6
Skep `n liggaamsdeel "". Alles anders in hierdie dokument moet in die liggaamsafdeling gaan, wat op die bladsy verskyn. Na die finale etiket, maar voor die finale etiket, skryf en . Vir die res van hierdie gids sal alles wat jy gaan skryf, onder die etikette wees. Nou moet jy `n dokument hê wat so lyk (ignoreer die koeëls):

7
Voeg teks in verskillende style by. Nou is dit tyd om regtig iets te sien in die blaaier. Alles wat jy tik tussen die liggaamsmerke sal verskyn nadat jy die HTML-dokument gestoor het en die blaaier opgedateer het. Moet niks met die simbole skryf nie < of >, aangesien die blaaier dit as HTML-instruksies sal interpreteer in plaas van gewone teks. Probeer skryf Hallo wêreld! (of wat ook al wat jy wil) en voeg dan hierdie etikette by om te sien wat gebeur:
Hallo wêreld! sal met klem verskyn: Hallo wêreld!Hallo wêreld! Dit sal as `n sterk teks verskyn: Hallo wêreld!Hallo wêreld!Hallo wêreld! Dit sal as `n subskripsie verskyn: Hallo wêreld!Hallo wêreld!?
8
Verdeel jou teks in paragrawe. As jy `n paar lyne teks in jou HTML-dokument gaan skryf, sal jy sien dat die lynbreek nie in die blaaier verskyn nie. Jy moet `n kode vir hierdie byvoeg:
Dit is `n aparte paragraaf.
Hierdie lyn word gevolg deur `n lynbreuk.
Voordat hierdie gebed begin.Dit is die eerste etiket wat jy sien, wat nie `n finale etiket nodig het nie. Dit word `leë etikette` genoem.
koptekst
koptekst
koptekst
koptekst
koptekst

9
Leer om lyste te skep. Daar is verskeie maniere om lyste op `n webblad te skep. Probeer die volgende tipes kodes en kyk watter een jy wil. Hou in gedagte dat `n paar etikette om die hele lys gaan (soos etikette)
- en
- Gebruik hierdie kode om kolpunte te skep:
- `N Element
- Nog `n element
- Nog `n element
- kafee
- - Warm drankies
- Latte
- - Koue drankies

10
Maak die bladsy `n bietjie vas lyn breek, horisontale lyne en beelde. Nou is dit tyd om meer teks by jou bladsy te voeg. Probeer die volgende etikette of klik op die skakels om meer inligting te kry. Jy moet `n aanlyn prentopbergingsdiens gebruik om `n URL te koppel aan `n prentetiket:

 11Skakel na ander plekke op die bladsy. U kan ook hierdie kode gebruik om na ander bladsye en webwerwe te skakel, maar nou, aangesien u nie `n webwerf het nie, fokus ons op die ankers of spesifieke plekke op die bladsy waar u `n skakel kan maak:
11Skakel na ander plekke op die bladsy. U kan ook hierdie kode gebruik om na ander bladsye en webwerwe te skakel, maar nou, aangesien u nie `n webwerf het nie, fokus ons op die ankers of spesifieke plekke op die bladsy waar u `n skakel kan maak:- Maak eers `n "anker" met die etiket tot op die punt waar jy die teks wil koppel. Gee dit `n beskrywende naam om dit makliker te onthou:
- Gebruik die etiket
om te skakel met die ankers of om te skakel na `n ander webwerf:
Skryf die teks of die prent wat as `n skakel sal verskyn. - Om na `n anker op `n ander webblad te skakel, voeg die simbool # na die URL, gevolg deur die naam van die anker, Byvoorbeeld, https://es.wikihow.com/aprender-HTML#Consejos maak `n skakel na die wenke-afdeling van hierdie bladsy.
Deel 2
Leer meer gevorderde HTML
 1Leer oor die eienskappe. Die eienskappe word self in die etiket geplaas en addisionele veranderings aan die "inhoud van die elemente" tussen die begin en die einde van die etiket aangebring. Hulle staan nooit op hul eie nie. Hulle word in die formaat geskryf naam = "waarde", waar naam is die naam van die eienskappe (in hierdie geval "kleur"), en waarde beskryf die spesifieke geval (in hierdie geval "netwerk" (rooi)).
1Leer oor die eienskappe. Die eienskappe word self in die etiket geplaas en addisionele veranderings aan die "inhoud van die elemente" tussen die begin en die einde van die etiket aangebring. Hulle staan nooit op hul eie nie. Hulle word in die formaat geskryf naam = "waarde", waar naam is die naam van die eienskappe (in hierdie geval "kleur"), en waarde beskryf die spesifieke geval (in hierdie geval "netwerk" (rooi)).- Jy het voorheen eienskappe gesien, as jy die basiese HTML-afdeling van hierdie gids lees. etikette
![]() hulle gebruik die kenmerk src, die ankers gebruik die kenmerk naam en die skakels die kenmerk href. Kyk hoe hulle almal die formaat volg ___ = "___"?
hulle gebruik die kenmerk src, die ankers gebruik die kenmerk naam en die skakels die kenmerk href. Kyk hoe hulle almal die formaat volg ___ = "___"?
 2Eksperimenteer met HTML-tabelle Om `n tabel of diagram te skep, benodig u verskillende etikette. Speel met hierdie etikette of Leer meer oor HTML tabelle in meer detail.
2Eksperimenteer met HTML-tabelle Om `n tabel of diagram te skep, benodig u verskillende etikette. Speel met hierdie etikette of Leer meer oor HTML tabelle in meer detail.Begin die tafeletikette rondom die hele tafel: Die etikette van die rye rondom die inhoud van elke ry: Die kolomopskrifte in die eerste ry: Selle in die agterste rye: Hier is `n voorbeeld van hoe alles saam is:
Kolom 1: Maand Kolom 2: Geld gestoor Januarie $ 100
 3Leer die diverse header-etikette. Jy het reeds die etiket geleer , wat aan die begin van elke dokument verskyn. Afgesien van die etiket
3Leer die diverse header-etikette. Jy het reeds die etiket geleer , wat aan die begin van elke dokument verskyn. Afgesien van die etiket , U kan die volgende tipes etikette insluit: Metatags, wat gebruik word om metadata te voorsien (`n reeks inligting wat inligting oor ander inligting beskryf en verskaf) op `n webblad. Hierdie inligting kan deur soekenjins gebruik word wanneer die robot die internet soek om webwerwe op te spoor en te lys. Om jou webwerf sigbaar te maak in soekenjins, gebruik een of meer etikette begin (jy hoef nie daardie etiket te sluit nie), elk met `n attribuut naam en `n attribuutinhoud, byvoorbeeld: - of etikette hulle word gebruik om ander lêers met die bladsy te assosieer. Dit gebruik hoofsaaklik om na CSS-velle te skakel, wat met `n ander tipe kode gedoen word om die HTML-bladsy te verander deur kleur by te voeg, die teks en meer te pas. etikette  4Speel met die HTML-kode wat u op die webwerf kry. `N goeie manier om jou kennis uit te brei, is deur na die HTML-bron van verskeie eb-webwerwe te kyk. U kan dit doen deur met die rechtermuisknop op die bladsy te kliek en `Bron Bron`, `Bronkode van die bladsy` of `n soortgelyke weergawe te kies, of deur na die gedeelte `Visualisatie` in die hoofdmenu van u blaaier te gaan. Probeer om uit te vind wat elke HTML-merker doen, wat jy nie weet of dit aanlyn optel nie.
4Speel met die HTML-kode wat u op die webwerf kry. `N goeie manier om jou kennis uit te brei, is deur na die HTML-bron van verskeie eb-webwerwe te kyk. U kan dit doen deur met die rechtermuisknop op die bladsy te kliek en `Bron Bron`, `Bronkode van die bladsy` of `n soortgelyke weergawe te kies, of deur na die gedeelte `Visualisatie` in die hoofdmenu van u blaaier te gaan. Probeer om uit te vind wat elke HTML-merker doen, wat jy nie weet of dit aanlyn optel nie.Terwyl jy nie ander mense se webwerwe kan wysig nie, kan jy die HTML-kode wat jy in `n dokument kry, kopieer en dan met die kode speel om te sien wat die verskillende opsies doen. Hou in gedagte dat sonder die CSS-blad waarop die webwerf gekoppel is, u nie al die kleure en die formaat kan sien nie.  5Leer `n meer gevorderde webontwerp deur meer volledige gidse te lees. Daar is verskeie bronne op die internet wat u kan gebruik om meer oor HTML-etikette te leer, soos W3Schools of Codecademy. U kan ook boeke met HTML-gidse vind - maak seker dat hulle opgedateer word, aangesien daar gewoonlik verskeie veranderinge is. Nog beter, leer CSS om meer beheer oor die ontwerp van jou webblad en voorkoms te hê. Sodra jy CSS leer, is die volgende stap vir webontwerpers om jаvascript te leer.
5Leer `n meer gevorderde webontwerp deur meer volledige gidse te lees. Daar is verskeie bronne op die internet wat u kan gebruik om meer oor HTML-etikette te leer, soos W3Schools of Codecademy. U kan ook boeke met HTML-gidse vind - maak seker dat hulle opgedateer word, aangesien daar gewoonlik verskeie veranderinge is. Nog beter, leer CSS om meer beheer oor die ontwerp van jou webblad en voorkoms te hê. Sodra jy CSS leer, is die volgende stap vir webontwerpers om jаvascript te leer.wenke
- U kan `n eenvoudige webblad op die internet vind en met die kode speel. Probeer om die teks te skuif, die lettertipe te verander, beelde te verander of enige ander wat jy wil.
- Jy kan `n notaboek kry en al die kodes skryf. As jy dus een moet onthou, kan jy net die notaboek oopmaak en daarvoor kyk. U kan hierdie artikel ook druk as referentie.
- XML e RSS Hulle word al hoe meer algemeen in vandag se webwerwe. Hul kodes kan moeilik wees om te lees en te verstaan, veral wanneer dit in `n HTML bron lêer besigtig word, maar hulle het hul eie effekte.
- HTML-opmerkings is nie hooflettergevoelig nie, maar dit word aanbeveel dat jy suiwer kleinletters (soos op hierdie bladsy) gebruik vir standaardisering en XHTML-ondersteuning.
waarskuwings
- Sommige etikette is nie in die afgelope jare gebruik nie en is vervang deur ander opsies met dieselfde effekte of ander wat selfs nuwe effekte byvoeg, indien u dit wil.
- As jy belangstel in die validering van jou webblad, gaan na die W3-webwerf en leer hoe om HTML te bekragtig. HTML-standaarde verander oor tyd en sommige etikette word vervang deur verskillende etikette wat beter in meer moderne blaaiers werk.
Dinge wat jy nodig het
- `N teksredigeringsprogram, byvoorbeeld Notepad (in Windows) of TextEdit (in Mac)
- Een notaboek (opsioneel)
- `N Program vir die wysiging van HTML-kode soos Notepad ++ (in Windows) of TextWrangler (in Mac), is opsioneel.
> Deel op sosiale netwerke:
Verwante  Hoe om `n hiperskakel met HTML by te voeg
Hoe om `n hiperskakel met HTML by te voeg Hoe om die handelsmerk simbool in HTML by te voeg
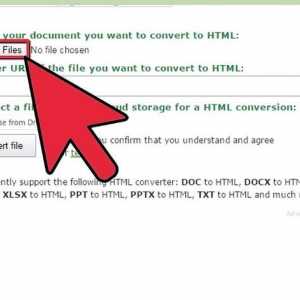
Hoe om die handelsmerk simbool in HTML by te voeg Hoe om `n Word-dokument om te skakel na HTML
Hoe om `n Word-dokument om te skakel na HTML Hoe om HTML-rame te skep
Hoe om HTML-rame te skep Hoe om `n prent skakel in HTML te skep
Hoe om `n prent skakel in HTML te skep Hoe om `n sakrekenaar met behulp van HTML te skep
Hoe om `n sakrekenaar met behulp van HTML te skep Hoe om `n aftreklys in HTML sonder Java te skep
Hoe om `n aftreklys in HTML sonder Java te skep Hoe om `n HTML-lêer uit te voer
Hoe om `n HTML-lêer uit te voer Hoe om `n HTML skakel knoppie te maak
Hoe om `n HTML skakel knoppie te maak Hoe om `n webblad in HTML te maak
Hoe om `n webblad in HTML te maak Hoe om digitale tyd in HTML te vertoon
Hoe om digitale tyd in HTML te vertoon Hoe om te program met VBScript
Hoe om te program met VBScript Hoe om teks in HTML te onderstreep
Hoe om teks in HTML te onderstreep Hoe om Notepad + + te gebruik
Hoe om Notepad + + te gebruik Hoe om die eenvoudige HTML-formaat te gebruik
Hoe om die eenvoudige HTML-formaat te gebruik Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik
Hoe om jаvascript by jou webwerf te voeg deur HTML te gebruik Hoe om tekste en beelde in HTML te pas
Hoe om tekste en beelde in HTML te pas Hoe om `n teks in HTML-taal te sentreer
Hoe om `n teks in HTML-taal te sentreer Hoe om kommentaar te lewer in HTML
Hoe om kommentaar te lewer in HTML Hoe om `n teksinskrywing met behulp van HTML te skep
Hoe om `n teksinskrywing met behulp van HTML te skep Hoe om `n eenvoudige CCS-stylblad te maak deur die notaboek te gebruik
Hoe om `n eenvoudige CCS-stylblad te maak deur die notaboek te gebruik
 Hoe om die handelsmerk simbool in HTML by te voeg
Hoe om die handelsmerk simbool in HTML by te voeg Hoe om `n Word-dokument om te skakel na HTML
Hoe om `n Word-dokument om te skakel na HTML Hoe om HTML-rame te skep
Hoe om HTML-rame te skep Hoe om `n prent skakel in HTML te skep
Hoe om `n prent skakel in HTML te skep Hoe om `n sakrekenaar met behulp van HTML te skep
Hoe om `n sakrekenaar met behulp van HTML te skep Hoe om `n aftreklys in HTML sonder Java te skep
Hoe om `n aftreklys in HTML sonder Java te skep Hoe om `n HTML-lêer uit te voer
Hoe om `n HTML-lêer uit te voer Hoe om `n HTML skakel knoppie te maak
Hoe om `n HTML skakel knoppie te maak Hoe om `n webblad in HTML te maak
Hoe om `n webblad in HTML te maak