Hoe om `n flikkerende teks te maak sonder die `teks`-tag of jаvascript
Daar is baie mense wat graag `n flikkerende teks in Internet Explorer wil maak. Daar is `n metode wat jаvascript gebruik, maar dit is baie lank en moeilik, so hoekom mors soveel energie as daar `n eenvoudige manier is om dit te doen? Die etiket "knip" Dit werk dus nie, daarom, gebruik nie luifels nie?
stappe
Skep `n flikkerende teks
Make-Flikkerende-teks-Sonder-die-teks-Tag-of-jаvascript-stap-1.jpg" klas ="beeld ligkas">

1
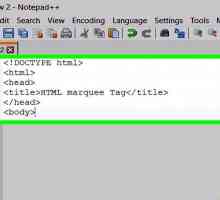
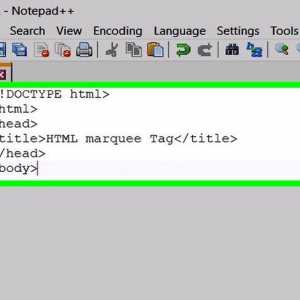
Begin deur die merketiket te plaas:
Make-Flikkerende-teks-Sonder-die-teks-Tag-of-jаvascript-stap-2.jpg" klas ="beeld ligkas">

2
Plaas dan die kode styl ="" binne hierdie merker. Jy moet so bly
Make-Flikkerende-teks-Sonder-die-teks-Tag-of-jаvascript-stap-3.jpg" klas ="beeld ligkas">

3
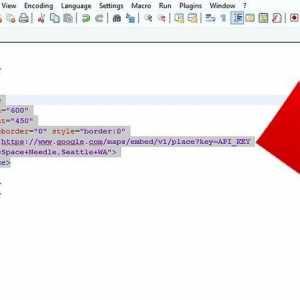
skryf: "hoogte:cualquieraltura-breedte:cualquierancho" binne die aanhalings van "styl". so:
Make-Flikkerende-teks-Sonder-die-teks-Tag-of-jаvascript-stap-4.jpg" klas ="beeld ligkas">

4
na "styl", skryf scrollamount ="enige nommer". Maak seker dat die nommer presies dieselfde is as die breedte! (
Make-Flikkerende-teks-Sonder-die-teks-Tag-of-jаvascript-stap-5.jpg" klas ="beeld ligkas">

5
Skryf scrolldelay ="enige nommer". Hierdie nommer kan die een wees wat u kies. Maar onthou: hoe kleiner die getal, hoe vinniger sal die teks flits. U moet soos volg bly:
Make-Flikkerende-teks-Sonder-die-teks-Tag-of-jаvascript-stap-6.jpg" klas ="beeld ligkas">

6
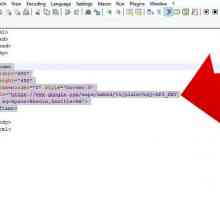
Skryf jou teks soos hieronder aangedui:
Make-Flikkerende-teks-Sonder-die-teks-Tag-of-jаvascript-stap-7.jpg" klas ="beeld ligkas">

7
Voeg by die einde by:
wenke
- Probeer om nie hierdie effek te misbruik nie. Dit kan irriterend word.
- Moenie dit vir gewone teks gebruik nie. Gebruik dit net vir dinge soos "NEW!" of ander woorde wat u wil uitlig.
waarskuwings
- Moenie vergeet om die etiket aan die einde te voeg nie, of die hele bladsy sal flikker.
- Beide die blare en die blinkende tekste word devalueer en kan jou werf baie sleg lyk.
Deel op sosiale netwerke:
Verwante
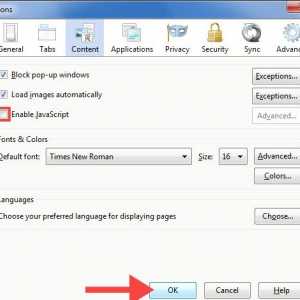
 Hoe om jаvascript af te skakel
Hoe om jаvascript af te skakel Hoe om YouTube-video`s te laai deur die Opera Mini-selfoonblaaier te gebruik
Hoe om YouTube-video`s te laai deur die Opera Mini-selfoonblaaier te gebruik Hoe om vas te stel of jаvascript nie geaktiveer is nie
Hoe om vas te stel of jаvascript nie geaktiveer is nie Hoe om Yahoo Mail Classic as standaard pos in te stel
Hoe om Yahoo Mail Classic as standaard pos in te stel Hoe om ewekansige nommers in jаvascript te genereer
Hoe om ewekansige nommers in jаvascript te genereer Hoe om `n adres in Google Maps te geokodeer jаvascript
Hoe om `n adres in Google Maps te geokodeer jаvascript Hoe om jаvascript in Internet Explorer aan te skakel
Hoe om jаvascript in Internet Explorer aan te skakel Hoe om jаvascript op jou rekenaar aan te skakel
Hoe om jаvascript op jou rekenaar aan te skakel Hoe om jаvascript op `n Android-foon aan te skakel
Hoe om jаvascript op `n Android-foon aan te skakel Hoe maak die teks flikker in HTML
Hoe maak die teks flikker in HTML Hoe om dit te laat lyk, lyk of jy die teks van enige webblad wysig
Hoe om dit te laat lyk, lyk of jy die teks van enige webblad wysig Hoe maak jy jou iPhone flits wanneer jy `n boodskap ontvang
Hoe maak jy jou iPhone flits wanneer jy `n boodskap ontvang Hoe om `n vervangingsbeeld in jаvascript te maak
Hoe om `n vervangingsbeeld in jаvascript te maak Hoe om `n webblad met HTML te hack
Hoe om `n webblad met HTML te hack Hoe om digitale tyd in HTML te vertoon
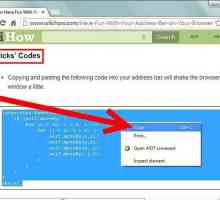
Hoe om digitale tyd in HTML te vertoon Hoe om pret te hê met die adresbalk van die internetblaaier
Hoe om pret te hê met die adresbalk van die internetblaaier Hoe om jou rekenaar makliker te gebruik
Hoe om jou rekenaar makliker te gebruik Hoe om jаvascript-foute in u blaaier aan te meld
Hoe om jаvascript-foute in u blaaier aan te meld Hoe om jаvascript-inspuitings te gebruik
Hoe om jаvascript-inspuitings te gebruik Hoe om te kontroleer of jаvascript werk met behulp van Java Tester
Hoe om te kontroleer of jаvascript werk met behulp van Java Tester Hoe om HTML-visualisering met jаvascript te wissel
Hoe om HTML-visualisering met jаvascript te wissel
 Hoe om YouTube-video`s te laai deur die Opera Mini-selfoonblaaier te gebruik
Hoe om YouTube-video`s te laai deur die Opera Mini-selfoonblaaier te gebruik Hoe om Yahoo Mail Classic as standaard pos in te stel
Hoe om Yahoo Mail Classic as standaard pos in te stel Hoe om `n adres in Google Maps te geokodeer jаvascript
Hoe om `n adres in Google Maps te geokodeer jаvascript Hoe maak die teks flikker in HTML
Hoe maak die teks flikker in HTML Hoe om dit te laat lyk, lyk of jy die teks van enige webblad wysig
Hoe om dit te laat lyk, lyk of jy die teks van enige webblad wysig